お知らせ/ブログ

個人的によく使うCSSプロパティの「mix-blend-mode」。
描画ソフトのPhotoshopやIllustratorの「乗算」などの表現ができる便利なプロパティです。
便利なのですが、種類によっては「iOS」では上手く表示されないものもあるので注意が必要です。
mix-blend-modeの種類
通常:normal
乗算:multiply
スクリーン:screen
オーバーレイ:overlay
覆い焼き:color-dodge
焼き込み:color-burn
比較(暗):darken
比較(明):lighten
ハードライト:hard-light
ソフトライト:soft-light
差の絶対値:difference
除外:exclusion
色相:hue
彩度:saturation
カラー:color
輝度:luminosity
この中では「乗算」をよく使います。
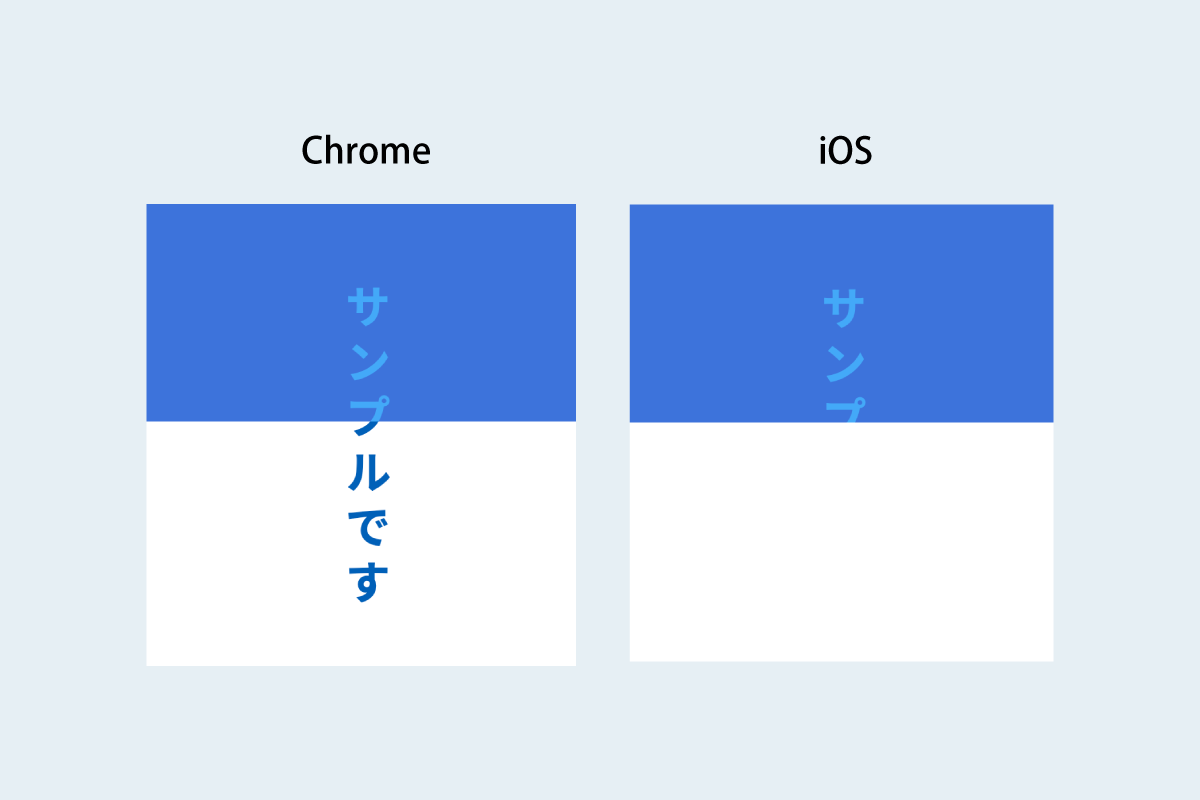
ChromeとiOSの見え方の比較

※画像は「スクリーン」を設定した場合の見え方となります。
iOSの場合、種類によっては背景色や背景画像がないと色が表示されなかったりするので、
使用できそうなら活用するのがいいかなと思います。
iOSでも意図した通りに表示される種類は「乗算」「比較(暗)」「ハードライト」「差の絶対値」「除外」「輝度」辺りかと思います。
「body」の背景色を白にすると上手く表示されることもあるのですが、
「スクリーン」などは、iOS・Chrome共に文字色が消えてしまったりするので、結局使えず…
色々試してみるのがよさそうです。
使い方
サンプルです
背景色や画像の記述のある要素の子要素などに記述します。
「position: fix;」の記述があったり、「z-index」があったりすると、
どのOSでも上手く表示されなかったりするので、こちらも注意が必要です。
色々クセが強めなプロパティだと思います。便利なんですけどね。
HTML
<div class="sumple-bg">
<div class="sumple-box">
<p>
サンプルです
</p>
</div>
</div>CSS
.sumple-bg {
width: 50%;
height: 180px;
background-color: #3d73db;
margin-bottom: 200px;
}
.sumple-box {
display: flex;
justify-content: center;
align-items: center;
padding-top: 4.5rem;
mix-blend-mode: multiply;
}
.sumple-box p {
font-size: 4rem;
font-weight: 600;
color: #0060B8;
margin-bottom: 0;
letter-spacing: 0.2em;
writing-mode: vertical-rl;
text-orientation: upright;
white-space: nowrap;
}「mix-blend-mode: multiply;」の「multiply」の部分は、任意のものに変更していただければと思います。
上手く表示されない場合は、「body」に「background-color: #fff;」を入れてみてください。
それでも上手くいかない場合は、プロパティを使わず画像で対応するなど、別の方法を模索しましょう。
そのうち、iOSでも全て上手く表示されるようになるといいなと思います。
表現の幅が広がる、とても便利なプロパティなので、
表示されるかどうか気にしつつ活用していきたいですね。
